【超初心者向け】ブログテーマをブルックリンにしてグローバルメニューの設定をしよう!(はてなブログPRO)
この記事では超初心者へ向けて、グローバルメニューの設定の仕方を紹介します。私がこのブログで使用しているデザインの「ブルックリン」というテーマを使うと、簡単にグローバルメニューの設定ができますよ!
※2019年1月に「PLAIN」というデザインテーマに変えましたので今はブルックリンではないです!あしからず。

はてなブログでデザインを変える方法~ブルックリンがおすすめ~
グローバルメニューを設定するには、デザインをブルックリンにすることがおすすめなのでそのやり方を説明します。ダッシュボードをクリックして左側のくくりの中に、「デザイン」という項目があるのでそれをクリックします。左側にいろんなデザインが選べるようになっていますが、ブルックリンを選ぶときは、一番下までスクロールしていって、「テーマストアでテーマを探す」をクリックして、テーマストアを開いてブルックリンを選びましょう!Brooklynのページからは、右側に「プレビューしてインストール」というのがあるのでそこをクリックしてプレビューを見て気に入ったら「このテーマをインストール」すればOKです。ポップアップ画面で注意喚起「テーマをインストールすると、現在設定されているテーマ、デザインCCS、背景画像が履きされます。」これを了承すると一瞬でブルックリンのデザインに変わりますよ~

ダッシュボード→デザイン→テーマストアでテーマを探す→Brooklyn→インストール!
ブルックリンデザインでグローバルメニューの設定の仕方
ブルックリンデザインを作られた、shiromatakumi さんの説明が分かりやすいので見てください。
スマホのデザインにも対応しています。
はてなブログ一般ユーザー向けと、はてなブログPRO向けのやり方が違うので注意してください。CSSとかって難しすぎて、あとで自分で直すのは超初心者には無理です!
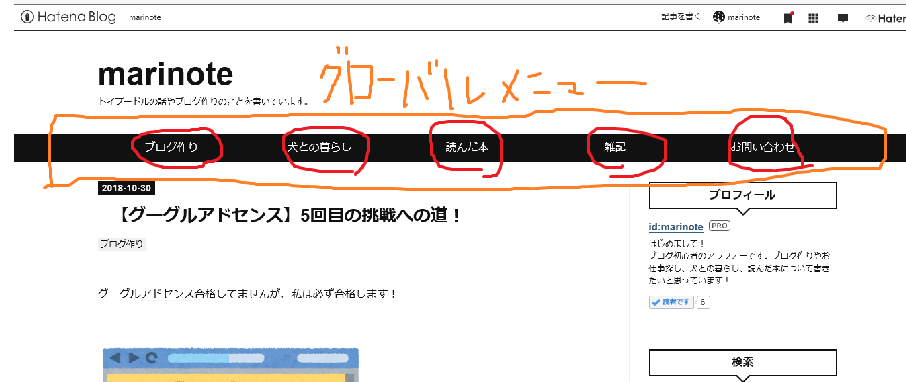
今さらですが、グローバルメニューとはコレの事です↓

設定していきます!難しそうに見えますが、余計なところを消したりしなければ大丈夫ですので、不安な人はあらかじめメモ帳にコピーアンドペーストしておきましょう!!
ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下にCSSと呼ばれるコードをコピーアンドペーストしていきます。
<div id="trigger-point">
</div>
<div id="global-menu">
<div id="mobile-head">
<div id="nav-toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<ul class="global-menu-list">
<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>
<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>
<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>
<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>
<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>
</ul>
</div>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$(function (){
// 変数に代入
var $nav = $('#global-menu');
var $content = $('#content');
var $offsetTop = $('#trigger-point').offset().top;
// 固定メニューの設定
function fixedNav() {
if($(window).scrollTop() > $offsetTop){
$nav.addClass('fixed');
} else {
$nav.removeClass('fixed');
}
};
$(window).scroll(fixedNav);
$('body').on('touchmove', fixedNav);
// Toggle メニューの設定
$('#nav-toggle').click(function (){
$nav.toggleClass('open');
});
$('#content').click(function (){
if($nav.hasClass('open')){
$nav.removeClass('open');
}
})
});
</script>
見てるだけでふにゃふにゃになりそうですよね。。
【<li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li>】
ここの部分を探してください。「ここにリンク先のアドレス」という部分と、「ここにメニューの名前」という部分だけ、自分のブログに合わせて変えていきます。
ブログ内でカテゴリー別に記事を書いている方(書く予定の方)はカテゴリーの名前とメニューの名前を同じにすると良いと思います。手直しは慣れて行ってからです!
私のブログでいうと、「ブログ作り」「犬との暮らし」という部分がメニュー名ですが、カテゴリー名でもあります。グローバルメニューの「ブログ作り」をクリックすると開いてほしいページが自分であらかじめ作って記事にしたカテゴリーの「ブログ作り」です。なのでダッシュボード→カテゴリー→「ブログ作り」→表示されたページの上にあるアドレスをコピー
コピーしたものを「ここにリンク先のアドレス」へ、(「ここにリンク先のアドレス」部分を消して)ペーストします。「ここにメニュー名前」にはメニューの名前を入力します。私のブログではブログ作りが入ります。
これで一個できました!できたら、必ず「変更を保存する」をクリックします。この作業をくりかえして推奨の5項目までメニューを作ってみましょう!
一気にやりたくなるけど、1こ作ったら休んで、ゆっくり作ろうぜ
スマホにも対応させよう
パソコンで設定を変えて、スマホも同時にはデザインの設定が変わるわけではないようなのです。でも、デザインをブルックリンにすれば、スマホ表示にも対応しているので、パソコンでデザインの変更をすると、自動的に反映されます。
ダッシュボード→デザイン→スマホマーク→詳細設定→レスポンシブデザインにチェックマークを入れて「変更を保存する」をクリック!

変更するをクリックしないと変更できないんだぞ~!
おわりに
こ最初はこれで何時間も費やすと思います。できた時の喜びはひとしおです!
自分ってこんなこともできるんじゃん!って勘違いしてしまいますが、自分で自分を褒めながら素敵なブログを一緒に作って行きましょう
